🏆My top 15 tips to create a Figma Design System in 2025 · The Bunker #125
After building a 5,000-component Design System, here are my top 15 tips.
A little over a year ago, I founded Koala UI, a Design System I initially built for myself to handle client projects more efficiently.
After a year of continuous improvement, we've developed a Design System featuring over 5,000 components across 3 themes.
So here are my top 15 tips on how to create or work with a Design System as efficiently as possible:
Start simple. Stay flexible. You don’t need the perfect setup on day one, just something functional. Focus on usability. Don't rush to scale too quickly. While I understand the urge to expand, remember the more content you have, the harder it becomes to maintain.
Document for others. Trust me, in 6 months you'll thank yourself. Even more so if someone else needs to use your work. Document as if multiple people will use your system.
Focus on best practices. A common mistake is constantly trying to reinvent the wheel. If something already works, use it to your advantage. Avoid reinventing things unnecessarily.
Every component needs a reason to exist. Don’t create components just to fill the canvas. Solve real, recurring problems. I recommend being a user of your own Design System and introducing new elements only when you personally identify a need while working with clients.
It doesn't have to be pretty; it just has to work. A clean dropdown beats a beautiful one that confuses users. Today's designers often overly focus on making elements visually appealing, for instance, dashboard navigation side panels, when functionality is key.
Build with developers from day one. Loop them in early. A Design System must be functional. Understanding how the code works and how your components will behave in code will greatly enhance your decisions.
Variables are your best friend. Tokens, CSS variables, use them. They'll significantly simplify scaling your system.
Consistency is king. Just as I've said not to constantly reinvent the wheel, consistency is equally crucial. It’s not about making the most visually stunning components, but rather ensuring they're consistent and functional together.
Continuously test multiple themes. One theme isn’t enough. Whenever you create something new, test it across all three themes. Things you once found suitable may need adjustments in different contexts.
Don’t fear deletion. Growing as a designer involves fighting your ego and deleting what needs to be removed. It's your job, and cleaning up or starting fresh shows your maturity and growth.
Don't be afraid to revise. Maybe you don't have to delete it completely; sometimes, re-evaluating and improving your component with best practices is enough.
Before creating a new component, consider whether existing components already solve the problem. Only create a new component if absolutely necessary. Avoid making new components carelessly.
Validate your Design System with other designers. What feels intuitive and quick for you might not be the same for others. Provide your Design System freely to other designers in exchange for honest feedback.
The product won't be great on day one. It will become good after 500 iterations and improvements. The key is to start and continuously improve over time.
Never forget the purpose of a Design System: To be fast, efficient, and consistent. Quickly test ideas. Often, it's a starting point for creating structure, not a finished design. Each project should have its own personality.
If you need 3 key takeaways…
Keep it small.
Keep it consistent.
It won’t be great on day one.
Until next time,
Jordi Espinosa.
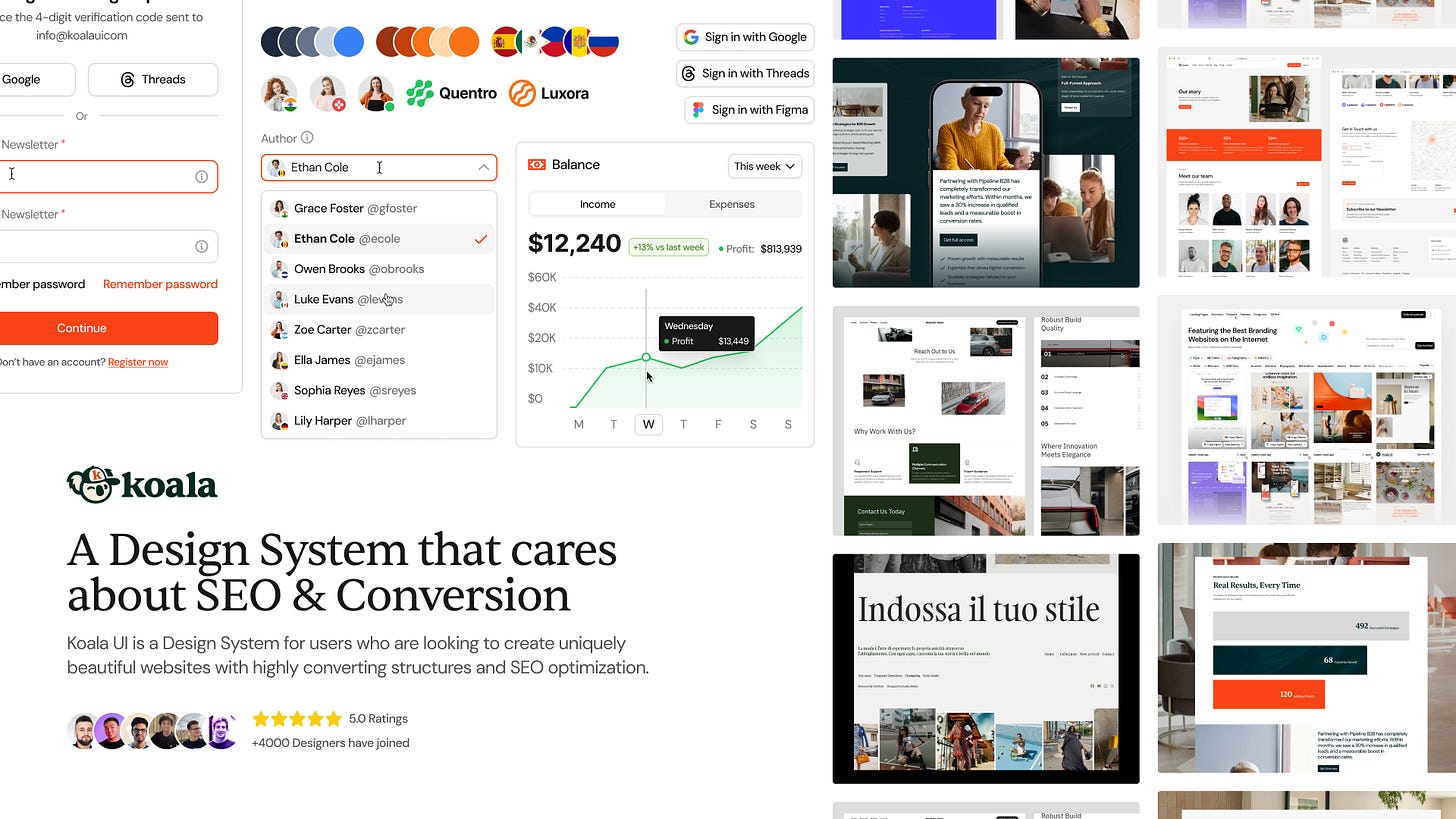
✨ This Week’s Sponsor
Koala UI is a Design System built for users who are looking to create uniquely beautiful websites with highly converting structures and SEO optimization.
Get 20% off with code: THEBUNKER20.
If you've ever wondered whether you can make a living through content creation, I’ve got something exciting to share!
I just released my book: From $0 to $10,000 in client projects with only 10,000 followers on Instagram, a journey of how I turned my passion into a profitable business.
🔖 The Bunker Bookmarks
⚡ [FREE] Favourite site for branding inspiration
🖊️ Freelance Notion Bundle · 16 Templates in 1 Pack
🖊️ My portfolio
🖊️ [FREE] Favorite Figma UI Kit
📕 The Ultimate Guide to Choose the Right Typeface · Workbook
🧠 [FREE] Second Brain for Creatives · Notion Template
🧠 [FREE] How to Make a Living from Social Media with Only 10.000 Followers
📕 [FREE] Typography is for everbody™
💖 [FREE] Favorite icon pack.
🤹🏻 My Equipment
✱· Most Productive Designer Mouse
✱· Office chair
✱· Sony A7IV